Animation Auto Ease Options
An auto ease option specifies the speed curve of an animation. SimLab Composer comes with various predefined motions, a motion is the type of generated animation that is used for creating predefined animations such as a round table, follow path wheel motions for the selected object, and round table and helical motions for cameras.
Regular keyframes
SimLab Composer has three types of ease that automatically adjusts the influence into and out of a keyframe to smooth out sudden changes in translation, rotation, and scale. these options are auto ease-out, out ease-in, and auto ease. With these options, users can ease the speed of an object when coming into or out of a keyframe or both, where (auto ease out) is used to ease speed coming out of a selected keyframe, (auto ease in) is used to a speed coming into a selected keyframe, and (ease) is used to a speed coming both into and out of a selected keyframe.
With animation ease options, you can easily achieve smoother and more realistic motion for geometries and cameras in your 3D scenes.

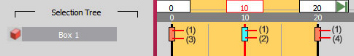
- Regular Keyframe
- Selected keyframe (appears in blue)
- Previous keyframe
- Next keyframe

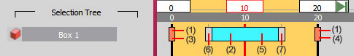
- Regular keyframe
- Predefined keyframe
- Previous keyframe
- Next keyframe
- Selected Keyframe (appears in blue)
- Start frame
- End frame
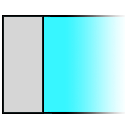
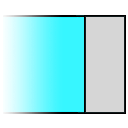
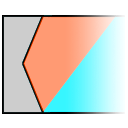
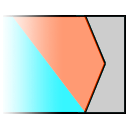
Possible Symbols for Regular Keyframes with and without Ease Effect
| Icons | Description |
|
|
No Ease
|
|
|
Ease-out
|
|
|
|
|
|
Ease
|

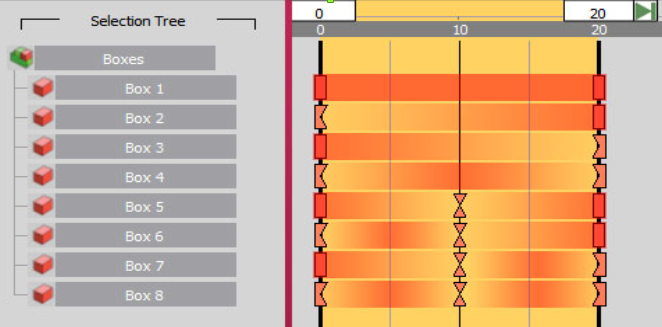
In the image above, the darker the red gradient color, the faster the object is.
The first keyframe of Box 2 has a speed of 0 with an influence of 100% on its right side. Auto Ease Out automatically adjusts the influence out of a keyframe. The object gradually accelerates as it leaves the first keyframe until it reaches the last keyframe, where it reaches its maximum speed. Keep in mind that Auto Ease Out requires an existing next keyframe in order to take effect.
The first keyframe of Box 3 has a speed of 0 with an influence of 100% on its left side. Auto Ease In automatically adjusts the influence into a keyframe. The object starts at its maximum speed and slows down as it approaches the last keyframe. Keep in mind that Auto Ease In requires an existing previous keyframe in order to take effect.
Both of first and last keyframes of Box 4 have a speed of 0 with an influence of 50% on the right side of the first frame and the left side of the last frame. This automatically adjusts the speed of change, which accelerates as animation retreats from the first keyframe until it reaches a maximum speed at frame number 10 and from there decelerates as animation advances toward the last keyframe.
The middle keyframe of Box 5 has a speed of 0 with an influence of 50% on both sides. The object slows down as it approaches the middle keyframe and gradually accelerates as it leaves. Keep in mind that Auto Ease requires existing previous and next keyframes in order to take effect on both sides of the selected keyframe.
Predefined Motions
SimLab Composer comes with various predefined motions. A Motion is a type of Composer-generated animation that is used for creating predefined animations such as Round Table, Follow Path, Wheel motions for the selected object, and Round table and helical motions for cameras. In the case of predefined motions, start and end frames have a speed of 0 with a default influence of 25% on sides that falls within an animation sequence itself. The symbol of predefined motion provides a simple visual representation that indicates the relative speed at each particular frame within it.
Possible Parts of Predefined Symbols with One of Ease Effects
- The animation sequence itself.
- Start frame, which acts as a regular keyframe.
- End frame, which also acts as another regular keyframe.
Possible Symbols for Predefined Keyframes with and without Ease Effect
| Icons | Description |
No Ease
|
|
No Ease
|
|
Ease Out Acceleration
|
|
Ease in Deceleration
|
|
Ease in Deceleration
|
|
Ease Out Acceleration
|
|
Ease Deceleration then Acceleration
|
|
Ease Deceleration then Acceleration
|

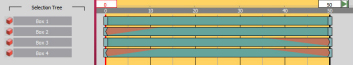
Box 1 has a predefined motion with no ease effects. Box 2 has a predefined motion with ease-out only. Box 3 has a predefined motion with ease-in only. Box 4 has a predefined motion with ease-out and ease-in effects.
In the tutorial video below, we will show you how to use an animation auto ease types:













No Comments