Media
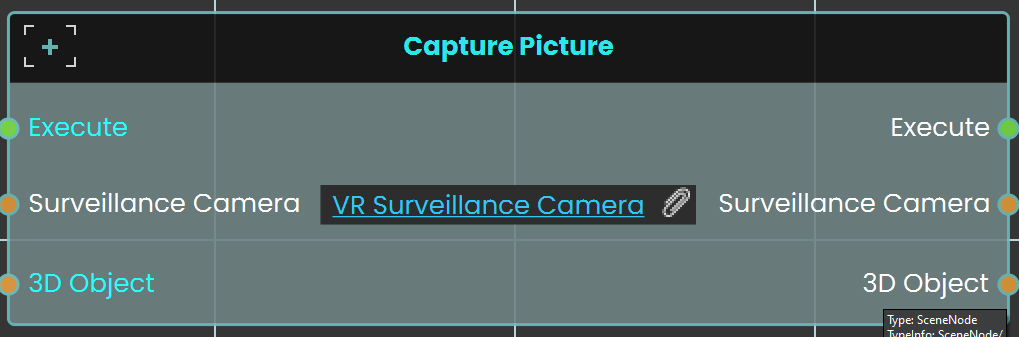
 Capture Picture
Capture Picture
The Capture Picture node is used to capture an image from a camera within the scene, and the captured image can then be displayed on a 3D object within the scene. This allows the user to take snapshots and show them in the VR environment, such as displaying a captured image on a screen or other surface.
Example
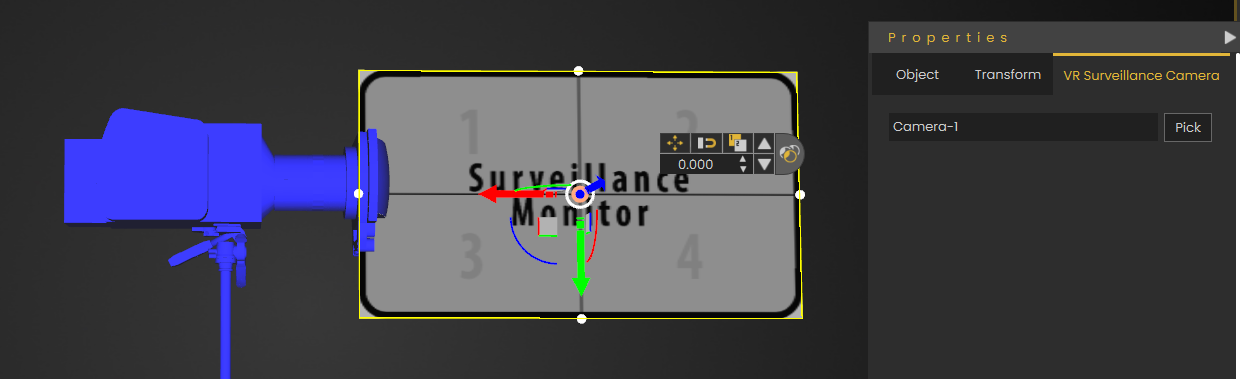
A Surveillance Monitor is first created to display the captured images. This monitor is then attached to the VR camera.
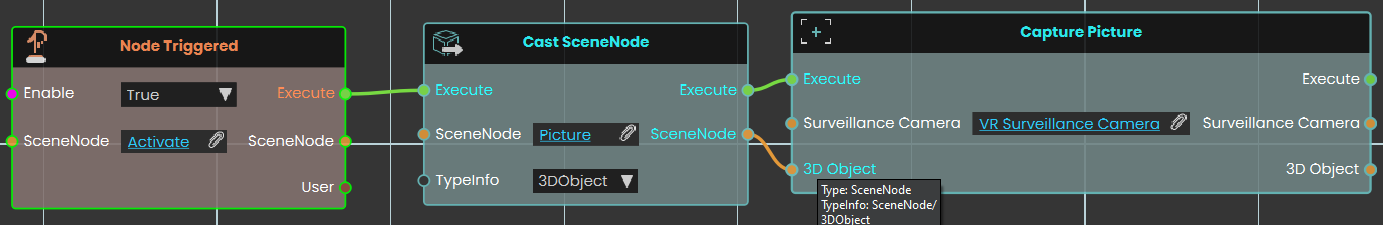
In this example, the Capture Picture Node is used to capture an image on a picture frame model when the user triggers the Activate event. Before that, the Cast SceneNode is used to identify the picture frame as a 3D object, as the Capture Picture Node only works with 3D objects.
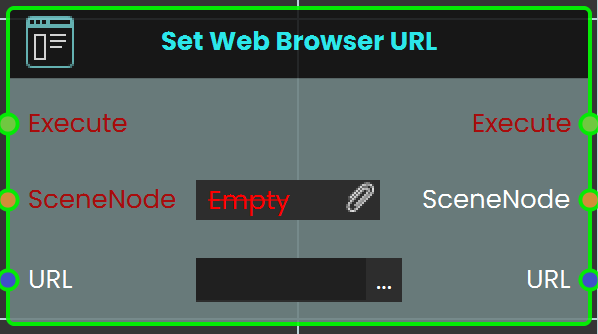
 Set Web Browser URL
Set Web Browser URL

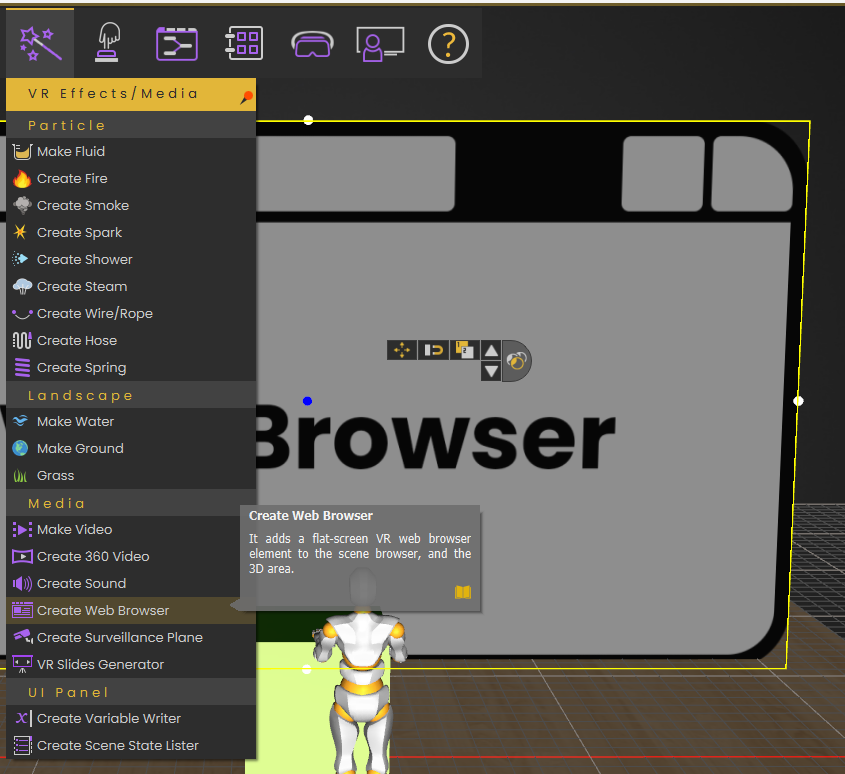
The Set Web Browser URL node sets the URL for a web browser within the VR Experience. This node enables users to open and navigate to a specified webpage, making it possible to display web content like videos or instructional resources directly within the VR environment.
Example

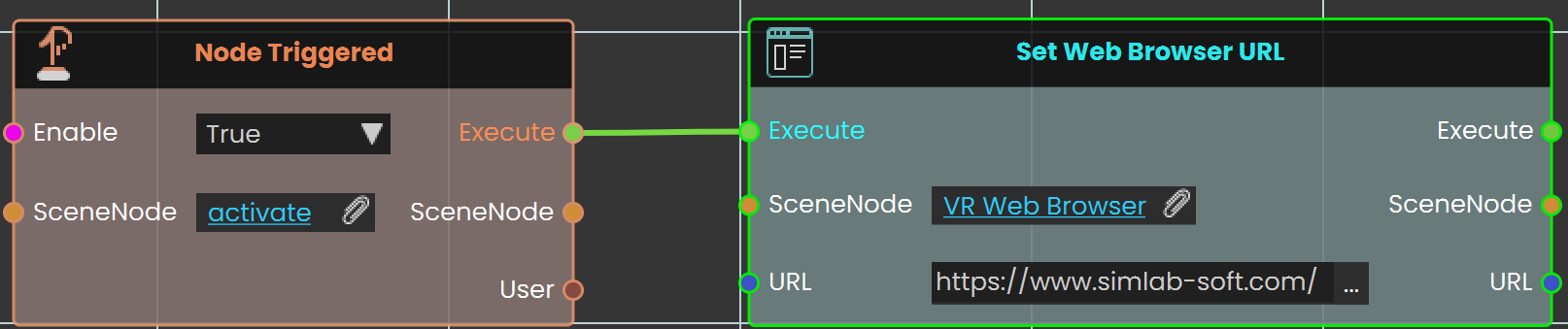
In this example, the Set Web Browser URL node is used to open the SimLab website. The Node Triggered event is activated when the user triggers an object named "activate." As soon as the object is triggered, the Set Web Browser URL node is triggered, setting the URL to the SimLab website. The website then loads and is displayed on a web browser plane within the VR environment.





No Comments